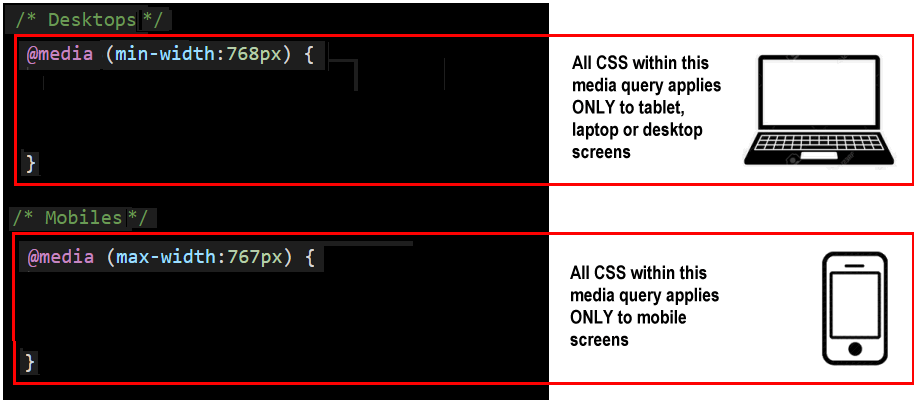
html - why @media only screen and (min-width: 768px) also apply for screen width less than 768px - Stack Overflow

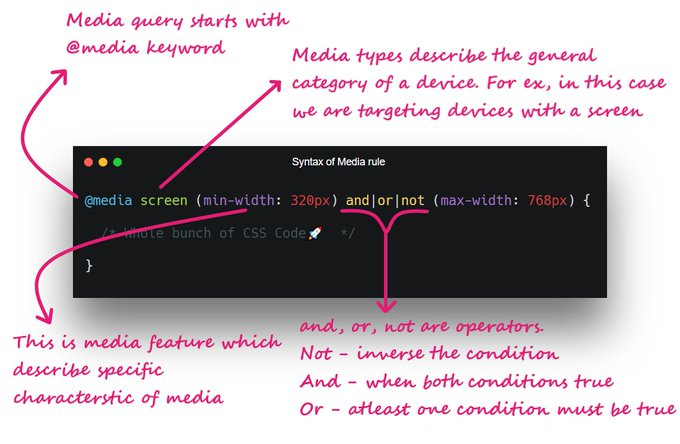
تويتر \ Pratham على تويتر: "Let's start with the syntax first (See attached image) https://t.co/Jtark3kgOX"

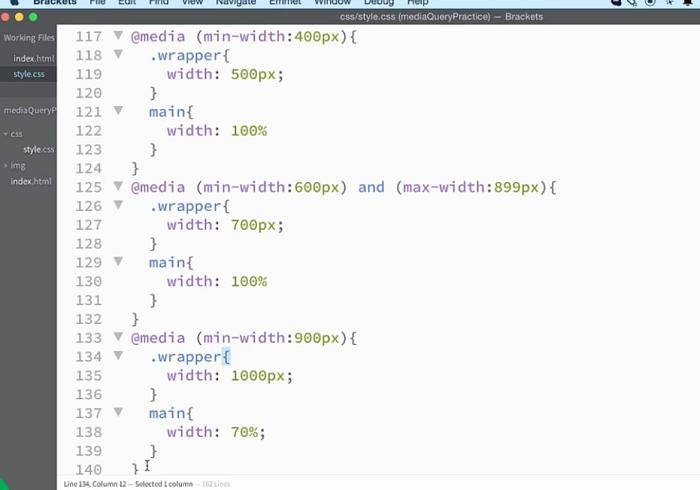
Freelance PHP Developer Delhi | PHP Freelancer In Delhi: Bootstrap Responsive Media Queries CSS Tips